
En la actualidad, uno de los nichos más demandados en la programación requiere conocimientos en el uso de frameworks como React o Vue. Estos proyectos, a su vez, exigen que sepas utilizar NPM (Node Package Manager). El desafío radica en que el framework y NPM son tecnologías distintas, por lo que deberás saber cómo modificar un proyecto creado con un framework como React o Vue.
A continuación, te ofrecemos una guía rápida para instalar NPM y renderizar tu proyecto en tu computadora local. Muchas veces, al abrir uno de estos proyectos en tu carpeta local, es posible que no veas la página web renderizada.
Esto sucede porque es NPM quien gestiona la renderización de los cambios y los envía a través del compilador. Por eso, aquí te traemos una breve pero útil guía sobre cómo iniciar NPM en un proyecto para que puedas renderizarlo en tu PC y realizar los cambios necesarios en el frontend.
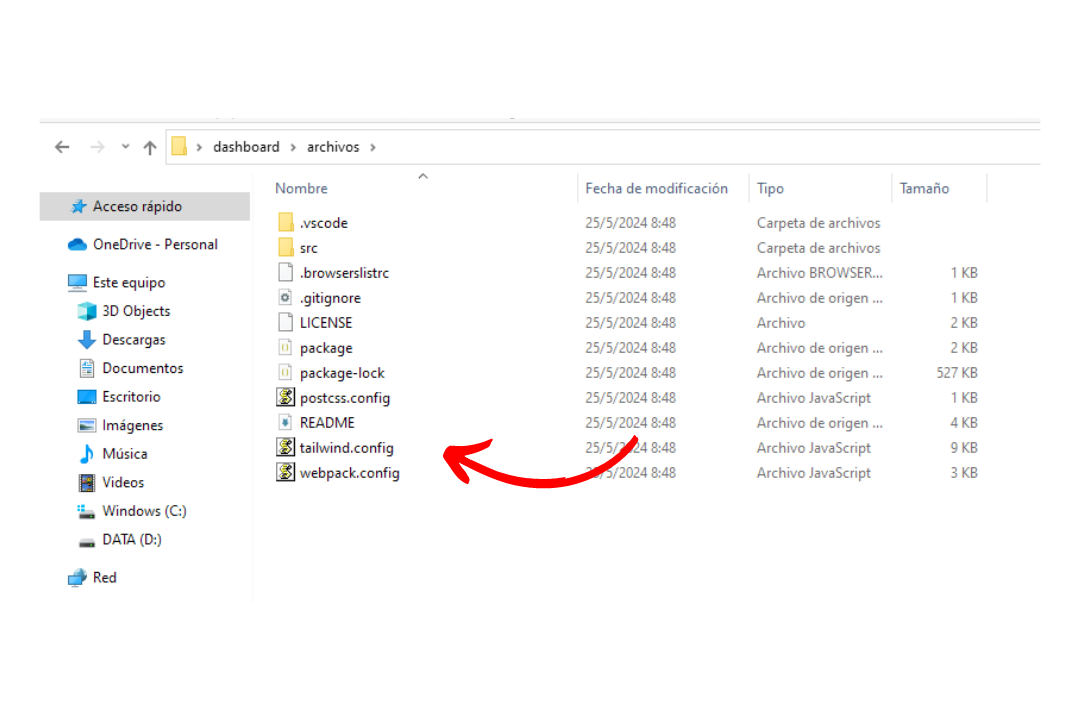
Primero, asegúrate de que tu proyecto incluya un archivo webpack.config, ya que este archivo viene por defecto en este tipo de proyectos.
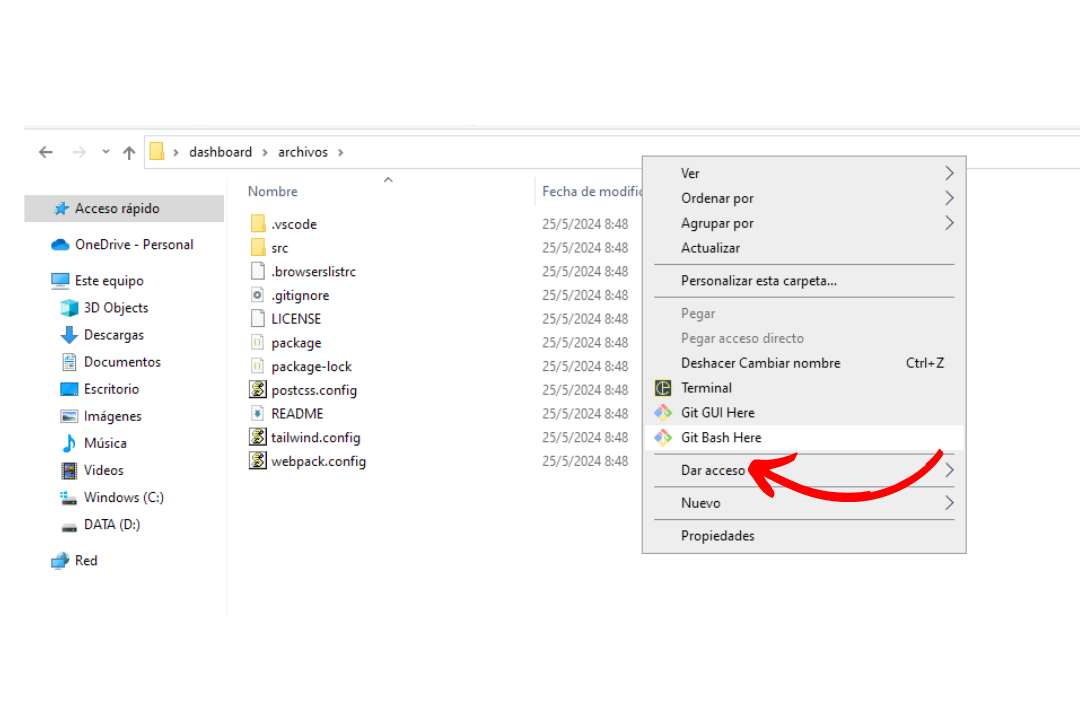
Abre una consola desde la ruta o path donde se encuentra el archivo webpack.config. En el caso de Windows, haz clic derecho y selecciona "Git Bash Here".
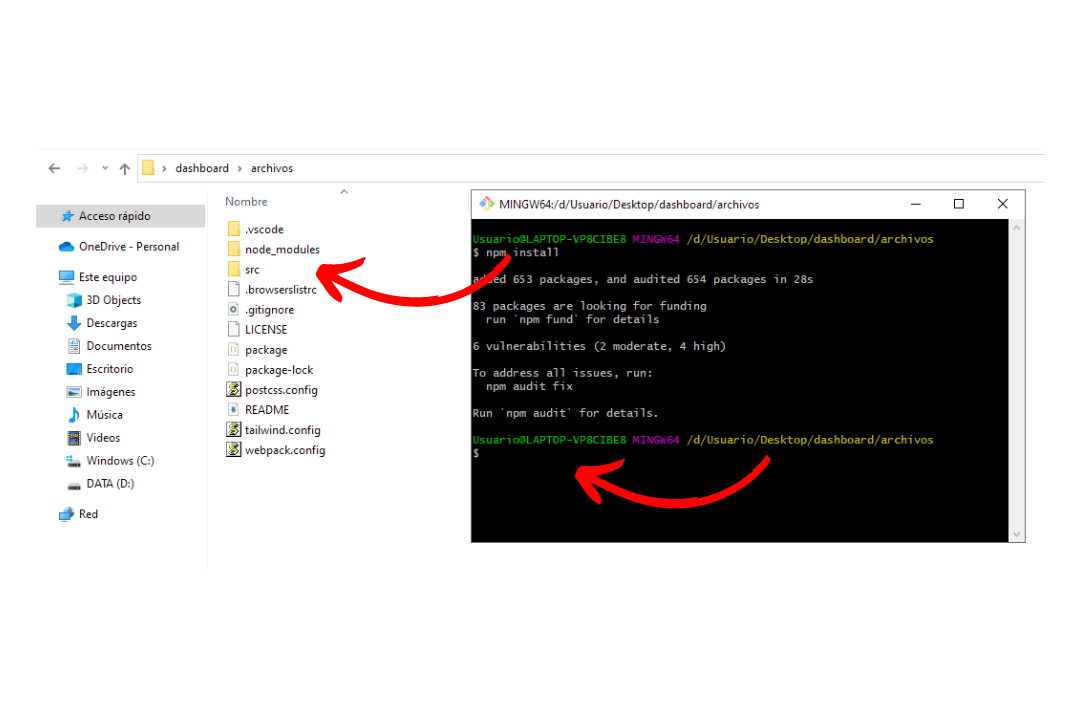
Escribe el comando npm install para instalar las dependencias de NPM y poder visualizar tu proyecto localmente.
Una vez finalizada la instalación, se creará una carpeta llamada "node_modules" dentro de tu proyecto.
El último paso será iniciar el proyecto con el comando npm start. Esto ejecutará el proyecto en tu puerto local, permitiéndote hacer cambios y renderizarlos en tiempo real.
Si haces algún cambio en tu proyecto local y al recargar la página no ves los cambios reflejados, es posible que se deba a la caché del proyecto o del navegador. Para resolverlo, deberás detener el proyecto presionando "CTRL+C" y luego volver a iniciarlo con el comando npm start.
¡Listo! Ahora podrás trabajar en tu proyecto utilizando frameworks como Vue o React. ¡Mucha suerte!
Steve Acosta.
Director de Marketing.